Artitalk使用的是LeanCloud存储数据,但从2022年8月01号开始,LeanCloud国内用户使用需要备案才能正常使用,当然,你也可以使用国外,但国外版的数据不能被国内用户直接翻身访问,国内用户访问需要梯子才能正常访问。
本次实验,你需要一个备案的域名才能食用以下教程
我这里使用地区是华东,你根据自己的情况选择地区,区别不大的。
应用名随便,我这里写hexo说说,方便区分。
设置—>域名绑定
添加记录完记得启用该解析记录
添加完打开LeanCloud,等待域名绑定成功,LeanCloud好像是默认自带的SSL证书,但我在绑定的时候,一直没有绑定成功,然后我自己申请了一个SSL证书,用自己的SSL证书就成功了。如果你也不能正常绑定,你可以试试使用自己的SSL证书,具体申请证书参考我另一篇文章申请acme.sh免费证书
这个用户是用于之后在博发表说说需要的
内建用户—>用户管理—>添加用户
填入用户名和密码
数据存储—>结构化数据—>创建Class—>类名为:atComment—>创建
数据存储—>结构化数据—>创建Class—>类名为:shuoshuo—>创建
创建完shuoshuo类后,然后给他对应的权限,防止被破解,我们使用刚刚添加的用户,只允许该用户进行增删改查的操作
在添加用户时,输入用户名,记得要点一下用户,直到输入框上显示黄色的用户编号才算选择该用户,然后再进行下一个权限操作。
最后将 _User 中的权限全部调为指定用户,或者数据创建者,为了保证不被篡改用户数据以达到强制发布说说
点击 class 下的 _User 添加列,列名称为 img,默认值填上你这个账号想要用的发布说说的头像url,这一项不进行配置,说说头像会显示为默认头像 —— Artitalk 的 logo。
appId和appKey、serverURL在设置--->应用凭证获取
我使用的是Butterfly主题已经集成了Artitalk,只需在根目录的_config.yml配置即可,你的主题如果没有集成,需要去指定的页面添加对象的js代码,具体方式看官网
1 2 3 4 5 6 7 8 9 10 11 artitalk: enable: true appId: bXhsxxxxxxNh9j0Va appKey: srMxxxxxnReay path: /link/si/index.html js: option: serverURL: https://leancloud.hikki.site front_matter: comments: false aside: false
博客打开https://blog.hikki.site/link/si/index.html/就可以看到啦
具体详细教程可以查看官网 :https://artitalk.js.org/doc.html
可能会遇到的错误 返回403错误
其原因是,你在LeanCloud设置shuoshuo的Class时,给find和get设置了其他权限,导致有些用户不能正常访问,将find和get设置为所有用户即可正常访问了。正确设置如下图所示:
本章节需要掌握一点基础的docekr和Nginx的使用
## 配置Twikoo后端
Twikoo官网:https://twikoo.js.org/
根据官网的详细文档部署自己的后端,我使用Docker部署在自己的服务器上,并且使用nginx反向代理到docker容器上。
1 2 mkdir -p /home/docker/twikoodocker run --name twikoo -e TWIKOO_THROTTLE=1000 -p 5000:8080 -v /home/docker/twikoo/data:/app/data -d imaegoo/twikoo
--name:docker容器名称。该容器命名为twikoo-e:环境变量。IP 请求限流,当同一 IP 短时间内请求次数超过阈值将对该 IP 返回错误-p:端口映射。主机端口:容器端口。此处使用主机5000端口映射到docker容器的8080端口-v:数据卷挂载。将docker容器内/app/data/挂载到主机上的/home/docker/twikoo/data/。-d:表示该容器在后台运行
twikoo.xxxxxx.com为你的域名,根据你自己的情况配置自己的域名,我这里顺便给该服务加上SSL证书了,你如果没有申请到SSL证书,可以去看一下我另外一篇文章:https://blog.hikki.site/2e63f4a4.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 server { listen 80 ; server_name twikoo.xxx.com; return 301 https://$server_name$request_uri; } server { listen 443 ssl; server_name twikoo.xxx.com; ssl_certificate cert/twikoo.xxx/cert.pem; ssl_certificate_key cert/twikoo.xxx/key.pem; location / { proxy_pass http://127.0.0.1:5000; } }
不使用SSL证书
不使用SSL证书也是很简单的,但建议还是使用SSL好一点,主要是B格高(哈哈哈)
1 2 3 4 5 6 7 8 server { listen 80 ; server_name twikoo.xxx.com; location / { proxy_pass http://127.0.0.1:5000; } }
在浏览器打开你的Twikoo服务测试一下是否正常。返回以下内容则说明正常了。
1 { "code" : 100 , "message" : "Twikoo 云函数运行正常,请参考 https://twikoo.js.org/quick-start.html#%E5%89%8D%E7%AB%AF%E9%83%A8%E7%BD%B2 完成前端的配置" , "version" : "1.6.7" }
Hexo配置Twikoo评论,在butterfly的配置文件_config.xml文件中配置如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 comments: use: Twikoo text: true lazyload: true count: true card_post_count: false twikoo: envId: https://twikoo.xxx.com region: visitor: true option:
配置完前端,更新博客就好啦,Hexo三连一下hexo clean && hexo g && hexo d
在Nginx添加只允许我的站点才能允许请求评论内容
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 server { listen 80 ; server_name twikoo.hikki.site; return 301 https://$server_name$request_uri; } server { listen 443 ssl; server_name twikoo.hikki.site; ssl_certificate cert/twikoo.xxx.com/cert.pem; ssl_certificate_key cert/twikoo.xxx.com/key.pem; location / { valid_referers *.hikki.site blog.hikki.site; if ($invalid_referer) { return 403 ; } proxy_pass http://127.0.0.1:5000; } }
朋友圈展示:https://blog.hikki.site/link/fcircle/
先看看官网文档,该功能分前后端,后端有GitHub、server、docker三种方式,我使用的是docker,server和docker方式需要有自己的服务器才能使用。根据你自己的情况来选择合适你的方式。
1 git clone https://github.com/Rock-Candy-Tea/hexo-circle-of-friends.git
1 docker pull yyyzyyyz/fcircle:latest
进入刚刚克隆下来的项目,
1 cd hexo-circle-of-friends
启动项目,进入项目目录后,使用Python3运行deploy.py脚本。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 root@-ubuntu:/opt/hexo-circle-of-friends# python3 ./deploy.py 欢迎使用部署工具,选择部署方式: —————————————————————————————————— | 1、server | 2、docker | q、退出 | —————————————————————————————————— 2 请选择: —————————————————————————————————— | 1、部署 | 2、取消部署 | q、退出 | —————————————————————————————————— 1 指定api服务端口,按回车不输入则默认为80008955 59abe9354a9e7598e04784ca536ee4478686ba1f2275b0bcb8c0fcd1 已部署! 欢迎使用部署工具,选择部署方式: —————————————————————————————————— | 1、server | 2、docker | q、退出 | —————————————————————————————————— q 再见!
1 2 root@-ubuntu:/opt/hexo-circle-of-friends# docker ps 59abe9354a90 yyyzyyyz/fcircle:latest "/bin/bash" 4 hours ago Up 4 hours 0.0.0.0:8955->8000/tcp, :::8955->8000/tcp circle
curl一下api,看看返回的数据是否正常,如果看到有数据返回说明没问题了。
1 2 root@-ubuntu:/opt/hexo-circle-of-friends# curl 127.0.0.1:8955/all {"statistical_data" :{"friends_num" :0,"active_num" :0,"error_num" :0,"article_num" :126,"last_updated_time" :"2023-01-13 12:06:56" },"article_data" :[{"floor" :1,"title" :"WordPress 文件及权限" ,"created" :"2023-01-10" ,"updated" :"2023-01-12" ,"link" :"https://dusays.com/544/" ,"author" :"杜老师说" ,"avatar" :"https://cdn.dusays.com/avatar.png" },{"floor" :2,"title" :"推荐下渺软公益 CDN" ,"created" :"2023-01-07" ,"updated" :"2023-01- 。。。。以下内容省略
给API添加SSL
1. 申请SSL证书
1 acme.sh --issue --dns dns_ali -d fcircle.hikki.site
2. 创建证书存储位置:
1 mkdir -p /usr/local/nginx/conf/cert/fcircle.hikki.site/
3. 安装SSL证书:
1 acme.sh --install-cert -d fcircle.hikki.site --key-file /usr/local/nginx/conf/cert/fcircle.hikki.site/key.pem --fullchain-file /usr/local/nginx/conf/cert/fcircle.hikki.site/cert.pem --reloadcmd "/usr/local/nginx/sbin/nginx -s reload"
4. 添加反向代理:
1 vim /usr/local/nginx/conf/conf.d/conf.default
添加内容如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 server{ listen 80 ; server_name fcircle.hikki.site; return 301 https://$server_name$request_uri; } server { listen 443 ssl; server_name fcircle.hikki.site; ssl_certificate /usr/local/nginx/conf/cert/fcircle.hikki.site/cert.pem; ssl_certificate_key /usr/local/nginx/conf/cert/fcircle.hikki.site/key.pem; ssl_session_timeout 5m; ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3; ssl_prefer_server_ciphers on; location / { proxy_pass http://127.0.0.1:8955; } }
5. 平缓重启Nginx:
检测编写语法问题,没有问题则重启
1 2 root@-ubuntu:/opt/hexo-circle-of-friends# /usr/local/nginx/sbin/nginx -t nginx: configuration file /usr/local/nginx/conf/nginx.conf test is successful
重启
1 /usr/local/nginx/sbin/nginx -s reload
新建一个页面来存放朋友圈内容。
在根目录找到source/fcircle/index.md文件,打开该文件,粘贴以下内容(注意修改api地址):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 --- title: 朋友圈 aside: false date: 2023-01-13 12:52:14 --- <div id ="hexo-circle-of-friends-root" > </div > <script > let UserConfig = { // 填写你的api地址 private_api_url: 'https://fcircle.hikki.site/', // 点击加载更多时,一次最多加载几篇文章,默认10 page_turning_number: 10, // 头像加载失败时,默认头像地址 error_img: 'https://bu.dusays.com/2022/11/04/63651685d10f6.png', // 进入页面时第一次的排序规则 sort_rule: 'created' } </script> <script type="text/javascript" src="https://npm.elemecdn.com/fcircle-theme-yyyz@1.0.5/dist/app.min.js"></script> <script type="text/javascript" src="https://npm.elemecdn.com/fcircle-theme-yyyz@1.0.5/dist/bundle.js"></script>
打开https://blog.hikki.site/fcircle/,点击设置
配置自己的朋友圈地址,比如我的友链地址为:https://blog.hikki.site/link/,添加完保存更新一下。
我的站点全部链接都使用了https,一开始我并没有给api加上https,使用的是http,在发起请求时就失败了,如图:
原因:https页面去发送http请求报错(浏览器阻止https站点发送http请求)
直接将http加个SSL证书改为https就好了。
参考资料
友链朋友圈
在[BlogRoot]/themes/butterfly/layout/includes/widget/文件夹下新建一个card_weixin.pug文件,我们需要在这个文件中,创建一个card,具体代码实现如下
1 2 3 4 5 #card-wechat.card-widget.tzy-right-widget #flip-wrapper #flip-content .face .back.face
刚刚我们创建了一个card_weixin.pug文件,我们还需要将他引入到主题中,打开[BlogRoot]/themes/butterfly/layout/includes/widget/文件夹,有一个index.pug文件,在该文件中引入刚刚新建的文件。具体代码实现如下:
1 !=partial('includes/widget/card_weixin', {}, {cache: true})
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 [data-theme='light' ] #aside-content .card-widget #card-wechat { background : #49b1f5 !important ; } #aside-content .card-widget #card-wechat { background : var (--card-bg); display : flex; justify-content : center; align-content : center; padding : 0 ; cursor : pointer !important ; border : none; height : 110px ; } @media screen and (min-width : 1300px ) { #aside-content .card-widget { margin-top : 1rem ; } } #flip-wrapper { -webkit-perspective : 1000 ; perspective : 1000 ; position : relative; width : 235px ; height : 110px ; z-index : 1 ; } #flip-wrapper :hover #flip-content { -webkit-transform : rotateY (180deg ); transform : rotateY (180deg ); } #flip-content { width : 100% ; height : 100% ; -webkit-transform-style : preserve-3 d; transform-style : preserve-3 d; transition : cubic-bezier (0 , 0 , 0 , 1.29 ) 0.3s ; } .face { position : absolute; width : 100% ; height : 100% ; -webkit-backface-visibility : hidden; backface-visibility : hidden; background : url (https://img.zhheo.com/i/2022/08/31/630efc6e3e794.png ) center center no-repeat; background-size : 100% ; } .back .face { display : block; -webkit-transform : rotateY (180deg ); transform : rotateY (180deg ); box-sizing : border-box; background : url (/data/img/公众号-2.png ) center center no-repeat; background-size : 100% ; }
在这个CSS中,在CSS开头,将background: #49b1f5 !important中的#49b1f5换成你自己的主题色。
在CSS尾部,将/data/img/公众号-2.png替换成你自己的公众号二维码,你可以使用在线PS图片 工具,将图中的二维码换成你公众号的二维码。
参考资料:
在[BlogRoot]/themes/butterfly/layout/includes文件夹下新建一个right-menu的文件夹,在此文件夹下新建一个index.pug文件。
将以下内容复制到index.pug中。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 #rightMenu .rightMenu-group.rightMenu-small .rightMenu-item#menu-backward i.fa-solid.fa-arrow-left .rightMenu-item#menu-forward i.fa-solid.fa-arrow-right .rightMenu-item#menu-refresh i.fa-solid.fa-arrow-rotate-right .rightMenu-item#menu-home i.fa-solid.fa-house .rightMenu-group.rightMenu-line.rightMenuOther a.rightMenu-item.menu-link(href='/archives/') i.fa-solid.fa-archive span='文章归档' a.rightMenu-item.menu-link(href='/categories/') i.fa-solid.fa-folder-open span='文章分类' a.rightMenu-item.menu-link(href='/tags/') i.fa-solid.fa-tags span='文章标签' .rightMenu-group.rightMenu-line.rightMenuNormal a.rightMenu-item.menu-link#menu-radompage(href='/random.html') i.fa-solid.fa-shoe-prints span='随便逛逛' .rightMenu-item#menu-translate i.fa-solid.fa-earth-asia span='繁简切换' .rightMenu-item#menu-darkmode i.fa-solid.fa-moon span='切换模式' #rightmenu-mask
在[BlogRoot]/themes/butterfly/layout/includes文件夹下,打开layout.pug,在文件中引入刚刚新建的文件。
1 !=partial('includes/right-menu/index', {}, {cache: true})
在[BlogRoot]/themes/butterfly/source/js文件夹下新建一个rightMenu.js,将以下代码复制到文件中。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 var rm = {};rm.showRightMenu = function (isTrue, x = 0 , y = 0 ) { let $rightMenu = $('#rightMenu' ); $rightMenu.css ('top' , x + 'px' ).css ('left' , y + 'px' ); if (isTrue) { stopMaskScroll () $rightMenu.show (); } else { $rightMenu.hide (); } }; let rmWidth = $('#rightMenu' ).width ();let rmHeight = $('#rightMenu' ).height ();rm.reloadrmSize = function ( rmWidth = $("#rightMenu" ).width (); rmHeight = $("#rightMenu" ).height () }; window .oncontextmenu = function (event ) { if (document .body .clientWidth > 768 ) { let pageX = event.clientX + 10 ; let pageY = event.clientY ; let $rightMenuNormal = $(".rightMenuNormal" ); let $rightMenuOther = $(".rightMenuOther" ); let $rightMenuReadmode = $("#menu-readmode" ); $rightMenuNormal.show (); $rightMenuOther.show (); rm.reloadrmSize (); if (pageX + rmWidth > window .innerWidth ) { pageX -= rmWidth; } if (pageY + rmHeight > window .innerHeight ) { pageY -= rmHeight; } rm.showRightMenu (true , pageY, pageX); $('#rightmenu-mask' ).attr ('style' , 'display: flex' ); return false ; } }; function removeRightMenu ( rm.showRightMenu (false ); $('#rightmenu-mask' ).attr ('style' , 'display: none' ); } function stopMaskScroll ( if (document .getElementById ("rightmenu-mask" )) { let xscroll = document .getElementById ("rightmenu-mask" ); xscroll.addEventListener ("mousewheel" , function (e ) { removeRightMenu (); }, false ); }; if (document .getElementById ("rightMenu" )) { let xscroll = document .getElementById ("rightMenu" ); xscroll.addEventListener ("mousewheel" , function (e ) { removeRightMenu (); }, false ); } } function switchDarkMode ( removeRightMenu (); const nowMode = document .documentElement .getAttribute ('data-theme' ) === 'dark' ? 'dark' : 'light' if (nowMode === 'light' ) { activateDarkMode (); saveToLocal.set ('theme' , 'dark' , 2 ); GLOBAL_CONFIG .Snackbar !== undefined && btf.snackbarShow (GLOBAL_CONFIG .Snackbar .day_to_night ); } else { activateLightMode (); saveToLocal.set ('theme' , 'light' , 2 ); GLOBAL_CONFIG .Snackbar !== undefined && btf.snackbarShow (GLOBAL_CONFIG .Snackbar .night_to_day ); } typeof utterancesTheme === 'function' && utterancesTheme (); typeof FB === 'object' && window .loadFBComment (); window .DISQUS && document .getElementById ('disqus_thread' ).children .length && setTimeout (() => window .disqusReset (), 200 ); }; document .addEventListener ('DOMContentLoaded' , function ( translateInitialization (); document .addEventListener ('pjax:complete' , translateInitialization); }); const translate = GLOBAL_CONFIG .translate ;const snackbarData = GLOBAL_CONFIG .Snackbar ;const defaultEncoding = translate.defaultEncoding ; const translateDelay = translate.translateDelay ; const msgToTraditionalChinese = translate.msgToTraditionalChinese ; const msgToSimplifiedChinese = translate.msgToSimplifiedChinese ; let currentEncoding = defaultEncoding;const targetEncodingCookie = 'translate-chn-cht' ;let targetEncoding = saveToLocal.get (targetEncodingCookie) === undefined ? defaultEncoding : Number (saveToLocal.get ('translate-chn-cht' )); let translateButtonObjectconst isSnackbar = GLOBAL_CONFIG .Snackbar !== undefined ;function translateText (txt ) { if (txt === '' || txt == null ) return '' ; if (currentEncoding === 1 && targetEncoding === 2 ) return Simplized (txt); else if (currentEncoding === 2 && targetEncoding === 1 ) { return Traditionalized (txt) } else return txt; } function translateBody (fobj ) { let objs; if (typeof fobj === 'object' ) objs = fobj.childNodes ; else objs = document .body .childNodes ; for (let i = 0 ; i < objs.length ; i++) { const obj = objs.item (i); if ( '||BR|HR|' .indexOf ('|' + obj.tagName + '|' ) > 0 || obj === translateButtonObject ) { continue } if (obj.title !== '' && obj.title != null ) { obj.title = translateText (obj.title ) }; if (obj.alt !== '' && obj.alt != null ) obj.alt = translateText (obj.alt ); if (obj.placeholder !== '' && obj.placeholder != null ) obj.placeholder = translateText (obj.placeholder ); if ( obj.tagName === 'INPUT' && obj.value !== '' && obj.type !== 'text' && obj.type !== 'hidden' ) { obj.value = translateText (obj.value ) } if (obj.nodeType === 3 ) obj.data = translateText (obj.data ); else translateBody (obj); } } function translatePage ( if (targetEncoding === 1 ) { currentEncoding = 1 ; targetEncoding = 2 ; saveToLocal.set (targetEncodingCookie, targetEncoding, 2 ); translateBody (); if (isSnackbar) btf.snackbarShow (snackbarData.cht_to_chs ); } else if (targetEncoding === 2 ) { currentEncoding = 2 ; targetEncoding = 1 ; saveToLocal.set (targetEncodingCookie, targetEncoding, 2 ); translateBody (); if (isSnackbar) btf.snackbarShow (snackbarData.chs_to_cht ); } } function JTPYStr ( return '万与丑专业丛东丝丢两严丧个丬丰临为丽举么义乌乐乔习乡书买乱争于亏云亘亚产亩亲亵亸亿仅从仑仓仪们价众优伙会伛伞伟传伤伥伦伧伪伫体余佣佥侠侣侥侦侧侨侩侪侬俣俦俨俩俪俭债倾偬偻偾偿傥傧储傩儿兑兖党兰关兴兹养兽冁内冈册写军农冢冯冲决况冻净凄凉凌减凑凛几凤凫凭凯击凼凿刍划刘则刚创删别刬刭刽刿剀剂剐剑剥剧劝办务劢动励劲劳势勋勐勚匀匦匮区医华协单卖卢卤卧卫却卺厂厅历厉压厌厍厕厢厣厦厨厩厮县参叆叇双发变叙叠叶号叹叽吁后吓吕吗吣吨听启吴呒呓呕呖呗员呙呛呜咏咔咙咛咝咤咴咸哌响哑哒哓哔哕哗哙哜哝哟唛唝唠唡唢唣唤唿啧啬啭啮啰啴啸喷喽喾嗫呵嗳嘘嘤嘱噜噼嚣嚯团园囱围囵国图圆圣圹场坂坏块坚坛坜坝坞坟坠垄垅垆垒垦垧垩垫垭垯垱垲垴埘埙埚埝埯堑堕塆墙壮声壳壶壸处备复够头夸夹夺奁奂奋奖奥妆妇妈妩妪妫姗姜娄娅娆娇娈娱娲娴婳婴婵婶媪嫒嫔嫱嬷孙学孪宁宝实宠审宪宫宽宾寝对寻导寿将尔尘尧尴尸尽层屃屉届属屡屦屿岁岂岖岗岘岙岚岛岭岳岽岿峃峄峡峣峤峥峦崂崃崄崭嵘嵚嵛嵝嵴巅巩巯币帅师帏帐帘帜带帧帮帱帻帼幂幞干并广庄庆庐庑库应庙庞废庼廪开异弃张弥弪弯弹强归当录彟彦彻径徕御忆忏忧忾怀态怂怃怄怅怆怜总怼怿恋恳恶恸恹恺恻恼恽悦悫悬悭悯惊惧惨惩惫惬惭惮惯愍愠愤愦愿慑慭憷懑懒懔戆戋戏戗战戬户扎扑扦执扩扪扫扬扰抚抛抟抠抡抢护报担拟拢拣拥拦拧拨择挂挚挛挜挝挞挟挠挡挢挣挤挥挦捞损捡换捣据捻掳掴掷掸掺掼揸揽揿搀搁搂搅携摄摅摆摇摈摊撄撑撵撷撸撺擞攒敌敛数斋斓斗斩断无旧时旷旸昙昼昽显晋晒晓晔晕晖暂暧札术朴机杀杂权条来杨杩杰极构枞枢枣枥枧枨枪枫枭柜柠柽栀栅标栈栉栊栋栌栎栏树栖样栾桊桠桡桢档桤桥桦桧桨桩梦梼梾检棂椁椟椠椤椭楼榄榇榈榉槚槛槟槠横樯樱橥橱橹橼檐檩欢欤欧歼殁殇残殒殓殚殡殴毁毂毕毙毡毵氇气氢氩氲汇汉污汤汹沓沟没沣沤沥沦沧沨沩沪沵泞泪泶泷泸泺泻泼泽泾洁洒洼浃浅浆浇浈浉浊测浍济浏浐浑浒浓浔浕涂涌涛涝涞涟涠涡涢涣涤润涧涨涩淀渊渌渍渎渐渑渔渖渗温游湾湿溃溅溆溇滗滚滞滟滠满滢滤滥滦滨滩滪漤潆潇潋潍潜潴澜濑濒灏灭灯灵灾灿炀炉炖炜炝点炼炽烁烂烃烛烟烦烧烨烩烫烬热焕焖焘煅煳熘爱爷牍牦牵牺犊犟状犷犸犹狈狍狝狞独狭狮狯狰狱狲猃猎猕猡猪猫猬献獭玑玙玚玛玮环现玱玺珉珏珐珑珰珲琎琏琐琼瑶瑷璇璎瓒瓮瓯电画畅畲畴疖疗疟疠疡疬疮疯疱疴痈痉痒痖痨痪痫痴瘅瘆瘗瘘瘪瘫瘾瘿癞癣癫癯皑皱皲盏盐监盖盗盘眍眦眬着睁睐睑瞒瞩矫矶矾矿砀码砖砗砚砜砺砻砾础硁硅硕硖硗硙硚确硷碍碛碜碱碹磙礼祎祢祯祷祸禀禄禅离秃秆种积称秽秾稆税稣稳穑穷窃窍窑窜窝窥窦窭竖竞笃笋笔笕笺笼笾筑筚筛筜筝筹签简箓箦箧箨箩箪箫篑篓篮篱簖籁籴类籼粜粝粤粪粮糁糇紧絷纟纠纡红纣纤纥约级纨纩纪纫纬纭纮纯纰纱纲纳纴纵纶纷纸纹纺纻纼纽纾线绀绁绂练组绅细织终绉绊绋绌绍绎经绐绑绒结绔绕绖绗绘给绚绛络绝绞统绠绡绢绣绤绥绦继绨绩绪绫绬续绮绯绰绱绲绳维绵绶绷绸绹绺绻综绽绾绿缀缁缂缃缄缅缆缇缈缉缊缋缌缍缎缏缐缑缒缓缔缕编缗缘缙缚缛缜缝缞缟缠缡缢缣缤缥缦缧缨缩缪缫缬缭缮缯缰缱缲缳缴缵罂网罗罚罢罴羁羟羡翘翙翚耢耧耸耻聂聋职聍联聩聪肃肠肤肷肾肿胀胁胆胜胧胨胪胫胶脉脍脏脐脑脓脔脚脱脶脸腊腌腘腭腻腼腽腾膑臜舆舣舰舱舻艰艳艹艺节芈芗芜芦苁苇苈苋苌苍苎苏苘苹茎茏茑茔茕茧荆荐荙荚荛荜荞荟荠荡荣荤荥荦荧荨荩荪荫荬荭荮药莅莜莱莲莳莴莶获莸莹莺莼萚萝萤营萦萧萨葱蒇蒉蒋蒌蓝蓟蓠蓣蓥蓦蔷蔹蔺蔼蕲蕴薮藁藓虏虑虚虫虬虮虽虾虿蚀蚁蚂蚕蚝蚬蛊蛎蛏蛮蛰蛱蛲蛳蛴蜕蜗蜡蝇蝈蝉蝎蝼蝾螀螨蟏衅衔补衬衮袄袅袆袜袭袯装裆裈裢裣裤裥褛褴襁襕见观觃规觅视觇览觉觊觋觌觍觎觏觐觑觞触觯詟誉誊讠计订讣认讥讦讧讨让讪讫训议讯记讱讲讳讴讵讶讷许讹论讻讼讽设访诀证诂诃评诅识诇诈诉诊诋诌词诎诏诐译诒诓诔试诖诗诘诙诚诛诜话诞诟诠诡询诣诤该详诧诨诩诪诫诬语诮误诰诱诲诳说诵诶请诸诹诺读诼诽课诿谀谁谂调谄谅谆谇谈谊谋谌谍谎谏谐谑谒谓谔谕谖谗谘谙谚谛谜谝谞谟谠谡谢谣谤谥谦谧谨谩谪谫谬谭谮谯谰谱谲谳谴谵谶谷豮贝贞负贠贡财责贤败账货质贩贪贫贬购贮贯贰贱贲贳贴贵贶贷贸费贺贻贼贽贾贿赀赁赂赃资赅赆赇赈赉赊赋赌赍赎赏赐赑赒赓赔赕赖赗赘赙赚赛赜赝赞赟赠赡赢赣赪赵赶趋趱趸跃跄跖跞践跶跷跸跹跻踊踌踪踬踯蹑蹒蹰蹿躏躜躯车轧轨轩轪轫转轭轮软轰轱轲轳轴轵轶轷轸轹轺轻轼载轾轿辀辁辂较辄辅辆辇辈辉辊辋辌辍辎辏辐辑辒输辔辕辖辗辘辙辚辞辩辫边辽达迁过迈运还这进远违连迟迩迳迹适选逊递逦逻遗遥邓邝邬邮邹邺邻郁郄郏郐郑郓郦郧郸酝酦酱酽酾酿释里鉅鉴銮錾钆钇针钉钊钋钌钍钎钏钐钑钒钓钔钕钖钗钘钙钚钛钝钞钟钠钡钢钣钤钥钦钧钨钩钪钫钬钭钮钯钰钱钲钳钴钵钶钷钸钹钺钻钼钽钾钿铀铁铂铃铄铅铆铈铉铊铋铍铎铏铐铑铒铕铗铘铙铚铛铜铝铞铟铠铡铢铣铤铥铦铧铨铪铫铬铭铮铯铰铱铲铳铴铵银铷铸铹铺铻铼铽链铿销锁锂锃锄锅锆锇锈锉锊锋锌锍锎锏锐锑锒锓锔锕锖锗错锚锜锞锟锠锡锢锣锤锥锦锨锩锫锬锭键锯锰锱锲锳锴锵锶锷锸锹锺锻锼锽锾锿镀镁镂镃镆镇镈镉镊镌镍镎镏镐镑镒镕镖镗镙镚镛镜镝镞镟镠镡镢镣镤镥镦镧镨镩镪镫镬镭镮镯镰镱镲镳镴镶长门闩闪闫闬闭问闯闰闱闲闳间闵闶闷闸闹闺闻闼闽闾闿阀阁阂阃阄阅阆阇阈阉阊阋阌阍阎阏阐阑阒阓阔阕阖阗阘阙阚阛队阳阴阵阶际陆陇陈陉陕陧陨险随隐隶隽难雏雠雳雾霁霉霭靓静靥鞑鞒鞯鞴韦韧韨韩韪韫韬韵页顶顷顸项顺须顼顽顾顿颀颁颂颃预颅领颇颈颉颊颋颌颍颎颏颐频颒颓颔颕颖颗题颙颚颛颜额颞颟颠颡颢颣颤颥颦颧风飏飐飑飒飓飔飕飖飗飘飙飚飞飨餍饤饥饦饧饨饩饪饫饬饭饮饯饰饱饲饳饴饵饶饷饸饹饺饻饼饽饾饿馀馁馂馃馄馅馆馇馈馉馊馋馌馍馎馏馐馑馒馓馔馕马驭驮驯驰驱驲驳驴驵驶驷驸驹驺驻驼驽驾驿骀骁骂骃骄骅骆骇骈骉骊骋验骍骎骏骐骑骒骓骔骕骖骗骘骙骚骛骜骝骞骟骠骡骢骣骤骥骦骧髅髋髌鬓魇魉鱼鱽鱾鱿鲀鲁鲂鲄鲅鲆鲇鲈鲉鲊鲋鲌鲍鲎鲏鲐鲑鲒鲓鲔鲕鲖鲗鲘鲙鲚鲛鲜鲝鲞鲟鲠鲡鲢鲣鲤鲥鲦鲧鲨鲩鲪鲫鲬鲭鲮鲯鲰鲱鲲鲳鲴鲵鲶鲷鲸鲹鲺鲻鲼鲽鲾鲿鳀鳁鳂鳃鳄鳅鳆鳇鳈鳉鳊鳋鳌鳍鳎鳏鳐鳑鳒鳓鳔鳕鳖鳗鳘鳙鳛鳜鳝鳞鳟鳠鳡鳢鳣鸟鸠鸡鸢鸣鸤鸥鸦鸧鸨鸩鸪鸫鸬鸭鸮鸯鸰鸱鸲鸳鸴鸵鸶鸷鸸鸹鸺鸻鸼鸽鸾鸿鹀鹁鹂鹃鹄鹅鹆鹇鹈鹉鹊鹋鹌鹍鹎鹏鹐鹑鹒鹓鹔鹕鹖鹗鹘鹚鹛鹜鹝鹞鹟鹠鹡鹢鹣鹤鹥鹦鹧鹨鹩鹪鹫鹬鹭鹯鹰鹱鹲鹳鹴鹾麦麸黄黉黡黩黪黾' } function FTPYStr ( return '萬與醜專業叢東絲丟兩嚴喪個爿豐臨為麗舉麼義烏樂喬習鄉書買亂爭於虧雲亙亞產畝親褻嚲億僅從侖倉儀們價眾優夥會傴傘偉傳傷倀倫傖偽佇體餘傭僉俠侶僥偵側僑儈儕儂俁儔儼倆儷儉債傾傯僂僨償儻儐儲儺兒兌兗黨蘭關興茲養獸囅內岡冊寫軍農塚馮衝決況凍淨淒涼淩減湊凜幾鳳鳧憑凱擊氹鑿芻劃劉則剛創刪別剗剄劊劌剴劑剮劍剝劇勸辦務勱動勵勁勞勢勳猛勩勻匭匱區醫華協單賣盧鹵臥衛卻巹廠廳曆厲壓厭厙廁廂厴廈廚廄廝縣參靉靆雙發變敘疊葉號歎嘰籲後嚇呂嗎唚噸聽啟吳嘸囈嘔嚦唄員咼嗆嗚詠哢嚨嚀噝吒噅鹹呱響啞噠嘵嗶噦嘩噲嚌噥喲嘜嗊嘮啢嗩唕喚呼嘖嗇囀齧囉嘽嘯噴嘍嚳囁嗬噯噓嚶囑嚕劈囂謔團園囪圍圇國圖圓聖壙場阪壞塊堅壇壢壩塢墳墜壟壟壚壘墾坰堊墊埡墶壋塏堖塒塤堝墊垵塹墮壪牆壯聲殼壺壼處備複夠頭誇夾奪奩奐奮獎奧妝婦媽嫵嫗媯姍薑婁婭嬈嬌孌娛媧嫻嫿嬰嬋嬸媼嬡嬪嬙嬤孫學孿寧寶實寵審憲宮寬賓寢對尋導壽將爾塵堯尷屍盡層屭屜屆屬屢屨嶼歲豈嶇崗峴嶴嵐島嶺嶽崠巋嶨嶧峽嶢嶠崢巒嶗崍嶮嶄嶸嶔崳嶁脊巔鞏巰幣帥師幃帳簾幟帶幀幫幬幘幗冪襆幹並廣莊慶廬廡庫應廟龐廢廎廩開異棄張彌弳彎彈強歸當錄彠彥徹徑徠禦憶懺憂愾懷態慫憮慪悵愴憐總懟懌戀懇惡慟懨愷惻惱惲悅愨懸慳憫驚懼慘懲憊愜慚憚慣湣慍憤憒願懾憖怵懣懶懍戇戔戲戧戰戩戶紮撲扡執擴捫掃揚擾撫拋摶摳掄搶護報擔擬攏揀擁攔擰撥擇掛摯攣掗撾撻挾撓擋撟掙擠揮撏撈損撿換搗據撚擄摑擲撣摻摜摣攬撳攙擱摟攪攜攝攄擺搖擯攤攖撐攆擷擼攛擻攢敵斂數齋斕鬥斬斷無舊時曠暘曇晝曨顯晉曬曉曄暈暉暫曖劄術樸機殺雜權條來楊榪傑極構樅樞棗櫪梘棖槍楓梟櫃檸檉梔柵標棧櫛櫳棟櫨櫟欄樹棲樣欒棬椏橈楨檔榿橋樺檜槳樁夢檮棶檢欞槨櫝槧欏橢樓欖櫬櫚櫸檟檻檳櫧橫檣櫻櫫櫥櫓櫞簷檁歡歟歐殲歿殤殘殞殮殫殯毆毀轂畢斃氈毿氌氣氫氬氳彙漢汙湯洶遝溝沒灃漚瀝淪滄渢溈滬濔濘淚澩瀧瀘濼瀉潑澤涇潔灑窪浹淺漿澆湞溮濁測澮濟瀏滻渾滸濃潯濜塗湧濤澇淶漣潿渦溳渙滌潤澗漲澀澱淵淥漬瀆漸澠漁瀋滲溫遊灣濕潰濺漵漊潷滾滯灩灄滿瀅濾濫灤濱灘澦濫瀠瀟瀲濰潛瀦瀾瀨瀕灝滅燈靈災燦煬爐燉煒熗點煉熾爍爛烴燭煙煩燒燁燴燙燼熱煥燜燾煆糊溜愛爺牘犛牽犧犢強狀獷獁猶狽麅獮獰獨狹獅獪猙獄猻獫獵獼玀豬貓蝟獻獺璣璵瑒瑪瑋環現瑲璽瑉玨琺瓏璫琿璡璉瑣瓊瑤璦璿瓔瓚甕甌電畫暢佘疇癤療瘧癘瘍鬁瘡瘋皰屙癰痙癢瘂癆瘓癇癡癉瘮瘞瘺癟癱癮癭癩癬癲臒皚皺皸盞鹽監蓋盜盤瞘眥矓著睜睞瞼瞞矚矯磯礬礦碭碼磚硨硯碸礪礱礫礎硜矽碩硤磽磑礄確鹼礙磧磣堿镟滾禮禕禰禎禱禍稟祿禪離禿稈種積稱穢穠穭稅穌穩穡窮竊竅窯竄窩窺竇窶豎競篤筍筆筧箋籠籩築篳篩簹箏籌簽簡籙簀篋籜籮簞簫簣簍籃籬籪籟糴類秈糶糲粵糞糧糝餱緊縶糸糾紆紅紂纖紇約級紈纊紀紉緯紜紘純紕紗綱納紝縱綸紛紙紋紡紵紖紐紓線紺絏紱練組紳細織終縐絆紼絀紹繹經紿綁絨結絝繞絰絎繪給絢絳絡絕絞統綆綃絹繡綌綏絛繼綈績緒綾緓續綺緋綽緔緄繩維綿綬繃綢綯綹綣綜綻綰綠綴緇緙緗緘緬纜緹緲緝縕繢緦綞緞緶線緱縋緩締縷編緡緣縉縛縟縝縫縗縞纏縭縊縑繽縹縵縲纓縮繆繅纈繚繕繒韁繾繰繯繳纘罌網羅罰罷羆羈羥羨翹翽翬耮耬聳恥聶聾職聹聯聵聰肅腸膚膁腎腫脹脅膽勝朧腖臚脛膠脈膾髒臍腦膿臠腳脫腡臉臘醃膕齶膩靦膃騰臏臢輿艤艦艙艫艱豔艸藝節羋薌蕪蘆蓯葦藶莧萇蒼苧蘇檾蘋莖蘢蔦塋煢繭荊薦薘莢蕘蓽蕎薈薺蕩榮葷滎犖熒蕁藎蓀蔭蕒葒葤藥蒞蓧萊蓮蒔萵薟獲蕕瑩鶯蓴蘀蘿螢營縈蕭薩蔥蕆蕢蔣蔞藍薊蘺蕷鎣驀薔蘞藺藹蘄蘊藪槁蘚虜慮虛蟲虯蟣雖蝦蠆蝕蟻螞蠶蠔蜆蠱蠣蟶蠻蟄蛺蟯螄蠐蛻蝸蠟蠅蟈蟬蠍螻蠑螿蟎蠨釁銜補襯袞襖嫋褘襪襲襏裝襠褌褳襝褲襇褸襤繈襴見觀覎規覓視覘覽覺覬覡覿覥覦覯覲覷觴觸觶讋譽謄訁計訂訃認譏訐訌討讓訕訖訓議訊記訒講諱謳詎訝訥許訛論訩訟諷設訪訣證詁訶評詛識詗詐訴診詆謅詞詘詔詖譯詒誆誄試詿詩詰詼誠誅詵話誕詬詮詭詢詣諍該詳詫諢詡譸誡誣語誚誤誥誘誨誑說誦誒請諸諏諾讀諑誹課諉諛誰諗調諂諒諄誶談誼謀諶諜謊諫諧謔謁謂諤諭諼讒諮諳諺諦謎諞諝謨讜謖謝謠謗諡謙謐謹謾謫譾謬譚譖譙讕譜譎讞譴譫讖穀豶貝貞負貟貢財責賢敗賬貨質販貪貧貶購貯貫貳賤賁貰貼貴貺貸貿費賀貽賊贄賈賄貲賃賂贓資賅贐賕賑賚賒賦賭齎贖賞賜贔賙賡賠賧賴賵贅賻賺賽賾贗讚贇贈贍贏贛赬趙趕趨趲躉躍蹌蹠躒踐躂蹺蹕躚躋踴躊蹤躓躑躡蹣躕躥躪躦軀車軋軌軒軑軔轉軛輪軟轟軲軻轤軸軹軼軤軫轢軺輕軾載輊轎輈輇輅較輒輔輛輦輩輝輥輞輬輟輜輳輻輯轀輸轡轅轄輾轆轍轔辭辯辮邊遼達遷過邁運還這進遠違連遲邇逕跡適選遜遞邐邏遺遙鄧鄺鄔郵鄒鄴鄰鬱郤郟鄶鄭鄆酈鄖鄲醞醱醬釅釃釀釋裏钜鑒鑾鏨釓釔針釘釗釙釕釷釺釧釤鈒釩釣鍆釹鍚釵鈃鈣鈈鈦鈍鈔鍾鈉鋇鋼鈑鈐鑰欽鈞鎢鉤鈧鈁鈥鈄鈕鈀鈺錢鉦鉗鈷缽鈳鉕鈽鈸鉞鑽鉬鉭鉀鈿鈾鐵鉑鈴鑠鉛鉚鈰鉉鉈鉍鈹鐸鉶銬銠鉺銪鋏鋣鐃銍鐺銅鋁銱銦鎧鍘銖銑鋌銩銛鏵銓鉿銚鉻銘錚銫鉸銥鏟銃鐋銨銀銣鑄鐒鋪鋙錸鋱鏈鏗銷鎖鋰鋥鋤鍋鋯鋨鏽銼鋝鋒鋅鋶鐦鐧銳銻鋃鋟鋦錒錆鍺錯錨錡錁錕錩錫錮鑼錘錐錦鍁錈錇錟錠鍵鋸錳錙鍥鍈鍇鏘鍶鍔鍤鍬鍾鍛鎪鍠鍰鎄鍍鎂鏤鎡鏌鎮鎛鎘鑷鐫鎳鎿鎦鎬鎊鎰鎔鏢鏜鏍鏰鏞鏡鏑鏃鏇鏐鐔钁鐐鏷鑥鐓鑭鐠鑹鏹鐙鑊鐳鐶鐲鐮鐿鑔鑣鑞鑲長門閂閃閆閈閉問闖閏闈閑閎間閔閌悶閘鬧閨聞闥閩閭闓閥閣閡閫鬮閱閬闍閾閹閶鬩閿閽閻閼闡闌闃闠闊闋闔闐闒闕闞闤隊陽陰陣階際陸隴陳陘陝隉隕險隨隱隸雋難雛讎靂霧霽黴靄靚靜靨韃鞽韉韝韋韌韍韓韙韞韜韻頁頂頃頇項順須頊頑顧頓頎頒頌頏預顱領頗頸頡頰頲頜潁熲頦頤頻頮頹頷頴穎顆題顒顎顓顏額顳顢顛顙顥纇顫顬顰顴風颺颭颮颯颶颸颼颻飀飄飆飆飛饗饜飣饑飥餳飩餼飪飫飭飯飲餞飾飽飼飿飴餌饒餉餄餎餃餏餅餑餖餓餘餒餕餜餛餡館餷饋餶餿饞饁饃餺餾饈饉饅饊饌饢馬馭馱馴馳驅馹駁驢駔駛駟駙駒騶駐駝駑駕驛駘驍罵駰驕驊駱駭駢驫驪騁驗騂駸駿騏騎騍騅騌驌驂騙騭騤騷騖驁騮騫騸驃騾驄驏驟驥驦驤髏髖髕鬢魘魎魚魛魢魷魨魯魴魺鮁鮃鯰鱸鮋鮓鮒鮊鮑鱟鮍鮐鮭鮚鮳鮪鮞鮦鰂鮜鱠鱭鮫鮮鮺鯗鱘鯁鱺鰱鰹鯉鰣鰷鯀鯊鯇鮶鯽鯒鯖鯪鯕鯫鯡鯤鯧鯝鯢鯰鯛鯨鯵鯴鯔鱝鰈鰏鱨鯷鰮鰃鰓鱷鰍鰒鰉鰁鱂鯿鰠鼇鰭鰨鰥鰩鰟鰜鰳鰾鱈鱉鰻鰵鱅鰼鱖鱔鱗鱒鱯鱤鱧鱣鳥鳩雞鳶鳴鳲鷗鴉鶬鴇鴆鴣鶇鸕鴨鴞鴦鴒鴟鴝鴛鴬鴕鷥鷙鴯鴰鵂鴴鵃鴿鸞鴻鵐鵓鸝鵑鵠鵝鵒鷳鵜鵡鵲鶓鵪鶤鵯鵬鵮鶉鶊鵷鷫鶘鶡鶚鶻鶿鶥鶩鷊鷂鶲鶹鶺鷁鶼鶴鷖鸚鷓鷚鷯鷦鷲鷸鷺鸇鷹鸌鸏鸛鸘鹺麥麩黃黌黶黷黲黽' } function Traditionalized (cc ) { let str = '' ; const ss = JTPYStr (); const tt = FTPYStr (); for (let i = 0 ; i < cc.length ; i++) { if (cc.charCodeAt (i) > 10000 && ss.indexOf (cc.charAt (i)) !== -1 ) { str += tt.charAt (ss.indexOf (cc.charAt (i))) } else str += cc.charAt (i) }; return str; } function Simplized (cc ) { let str = '' ; const ss = JTPYStr (); const tt = FTPYStr (); for (let i = 0 ; i < cc.length ; i++) { if (cc.charCodeAt (i) > 10000 && tt.indexOf (cc.charAt (i)) !== -1 ) { str += ss.charAt (tt.indexOf (cc.charAt (i))) } else str += cc.charAt (i) } return str; } function translateInitialization ( translateButtonObject = document .getElementById ('menu-translate' ); if (translateButtonObject) { if (currentEncoding !== targetEncoding) { setTimeout (translateBody, translateDelay); } translateButtonObject.addEventListener ('click' , translatePage, false ); } } $('#menu-backward' ).on ('click' , function (window .history .back (); }); $('#menu-forward' ).on ('click' , function (window .history .forward (); }); $('#menu-refresh' ).on ('click' , function (window .location .reload (); }); $('#menu-darkmode' ).on ('click' , function (switchDarkMode () }); $('#menu-home' ).on ('click' , function (window .location .href = window .location .origin ; }); $('#menu-translate' ).on ('click' , function ( removeRightMenu (); translateInitialization (); }); $(".menu-link" ).on ("click" , function ( removeRightMenu () }); $("#rightmenu-mask" ).on ("click" , function (removeRightMenu () }); $("#rightmenu-mask" ).contextmenu (function ( removeRightMenu (); return false ; });
在[BlogRoot]/themes/butterfly/source/css文件夹下新建一个rightMenu.css,将以下代码复制到文件中。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 #rightMenu { display : none; position : fixed; padding : 0 .25rem ; width : 9rem ; height : fit-content; top : 10% ; left : 10% ; background-color : rgba (238 , 255 , 255 , .85 ); -webkit-backdrop-filter : blur (20px ); backdrop-filter : blur (20px ); color : #363636 ; border-radius : 12px ; z-index : 99994 ; border : #e3e8f7 ; user-select : none; box-shadow : rgba (0 , 0 , 0 , .05 ); } #rightMenu a { color : #363636 ; } #rightMenu .rightMenu-group { padding : .35rem .3rem ; transition : .3s } #rightMenu .rightMenu-line { border-top : 1px dashed #4259ef23 } #rightMenu .rightMenu-group .rightMenu-small { display : flex; justify-content : space-between } #rightMenu .rightMenu-group .rightMenu-item { border-radius : 8px ; transition : .3s ; cursor : pointer } #rightMenu .rightMenu-line .rightMenu-item { margin : .25rem 0 ; padding : .25rem 0 } #rightMenu .rightMenu-group .rightMenu-line .rightMenu-item { display : flex } #rightMenu .rightMenu-group .rightMenu-item :hover { background-color : #6f42c1 ; color : #fff ; } #rightMenu .rightMenu-group .rightMenu-item :active { transform : scale (.97 ) } #rightMenu .rightMenu-group .rightMenu-item i { display : inline-block; text-align : center; line-height : 1.5rem ; width : 1.5rem ; padding : 0 .25rem } #rightMenu .rightMenu-line .rightMenu-item i { margin : 0 .25rem } #rightMenu .rightMenu-group .rightMenu-item span { line-height : 1.5rem } .rightMenu-small .rightMenu-item { width : 30px ; height : 30px ; line-height : 30px } #rightmenu-mask { position : fixed; width : 100vw ; height : 100vh ; background : 0 0 ; top : 0 ; left : 0 ; display : none; z-index : 101 ; margin : 0 !important ; z-index : 99993 }
在主题配置文件_config.butterfly.yml中引入Jquery、rightMenu.js和rightMenu.css。
1 2 3 4 5 6 inject: head: - <link rel="stylesheet" href="/css/rightMenu.css"> bottom: - <script defer src="https://npm.elemecdn.com/jquery@latest/dist/jquery.min.js"></script> - <script defer data-pjax src="/js/rightMenu.js"></script>
记得先打开简、繁体切换开关。
1 hexo clean && hexo g && hexo s
使用随便逛逛需要添加hexo-generator-random包
1 2 npm install object-assign npm install hexo-generator-random --save
在博客根目录下的_config.yml里面的url需要改成/或者你的域名’
重新启动项目就可以了使用随便逛逛了,具体用法可以详细参考项目。
参考资料:
butterfly博客自定义右键菜单升级版
为了方便管理,我们要让搜索栏在最右侧,而其它元素居中,这时我们需要修改一下pug
修改[blogRoot]\themes\Butterfly\layout\includes\header\nav.pug
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 nav#nav span#blog_name a#site-name(href=url_for('/')) #[=config.title] #menus - if (theme.algolia_search.enable || theme.local_search.enable) - #search-button - a.site-page.social-icon.search - i.fas.fa-search.fa-fw - span=' '+_p('search.title') !=partial('includes/header/menu_item', {}, {cache: true}) #nav-right + if (theme.algolia_search.enable || theme.local_search.enable) + #search-button + a.site-page.social-icon.search + i.fas.fa-search.fa-fw - #toggle-menu - a.site-page - i.fas.fa-bars.fa-fw + #toggle-menu + a.site-page + i.fas.fa-bars.fa-fw
显示搜索框文字
为了美观我隐藏了搜索栏的文字,若想要显示出来可以在最后加上:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 nav#nav span#blog_name a#site-name(href=url_for('/')) #[=config.title] #menus - if (theme.algolia_search.enable || theme.local_search.enable) - #search-button - a.site-page.social-icon.search - i.fas.fa-search.fa-fw - span=' '+_p('search.title') !=partial('includes/header/menu_item', {}, {cache: true}) #nav-right + if (theme.algolia_search.enable || theme.local_search.enable) + #search-button + a.site-page.social-icon.search + i.fas.fa-search.fa-fw + span=' '+_p('search.title') - #toggle-menu - a.site-page - i.fas.fa-bars.fa-fw + #toggle-menu + a.site-page + i.fas.fa-bars.fa-fw
1 2 3 4 5 6 7 #nav-right { flex :1 1 auto; justify-content : flex-end; margin-left : auto; display : flex; flex-wrap :nowrap; }
1 2 3 #nav *::after { background-color : transparent!important ; }
butterfly的二级菜单默认是纵向排列的,可以添加如下css使其横向排列
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 .menus_item_child li :not (#sidebar-menus li ){ float : left; border-radius : 6px !important ; -webkit-border-radius : 6px !important ; -moz-border-radius : 6px !important ; -ms-border-radius : 6px !important ; -o-border-radius : 6px !important ; } .menus_item_child :not (#sidebar-menus ul ){ left :50% ; translate :-50% ; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 .nav-fixed #nav { transform : translateY (58px )!important ; -webkit-transform : translateY (58px )!important ; -moz-transform : translateY (58px )!important ; -ms-transform : translateY (58px )!important ; -o-transform : translateY (58px )!important ; } #nav { transition : none!important ; -webkit-transition : none!important ; -moz-transition : none!important ; -ms-transition : none!important ; -o-transition : none!important ; }
参考资料:
关于Butterfly的导航栏的一些教程
如上所示,插入的视频的是正常大小的,在B站复制的嵌入代码的链接视频是很小的,没办法正常观看。
在Hexo\source\data\css文件夹下,新建一个utils.css文件,将以下内容复制进去
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 .bilibili { position : relative; width : 100% ; height : 0 ; padding-bottom : 75% ; } .bilibili iframe { position : absolute; width : 100% ; height : 100% ; left : 0 ; top : 0 ; }
在_config.butterfly.yml文件找到inject配置项,引入CSS外链,如下:
1 2 3 inject: head: - <link rel="stylesheet" href="/data/css/utils.css">
将src的链接改成B站的视频链接就可以了。
1 2 3 <div class ="bilibili" > <iframe src ="//player.bilibili.com/player.html?aid=696506653&bvid=BV1Dm4y1k7WP&cid=1070003320&page=1" scrolling ="no" border ="0" frameborder ="no" framespacing ="0" allowfullscreen ="true" > </iframe > </div >
**参考文章:**[Hexo-Butterfly主题解决B站视频自适应的方法](https://blog.laoda.de/archives/bilibili-video-adaptation-hexo-butterfly)
我的博客使用的butterfly,主题文件夹下的themes/butterfly/_config.yml文件中的inject属性中配置:
1 2 3 4 5 6 inject: head : - <link rel="stylesheet" href="https://cdn1.tianli0.top/gh/zhheo/Post-Abstract-AI@0.7/tianli_gpt.css" > bottom: - <script>let tianliGPT_postSelector = '\#post \#article-container' ;let tianliGPT_key = '5Q5mpqRK5DkwT1X9Gi5e' ;</script> - <script src="https://cdn1.tianli0.top/gh/zhheo/Post-Abstract-AI@0.7/tianli_gpt.js" ></script>
其他需要修改的是tianliGPT_key的值,这个key需要自行购买。
到爱发电 中购买,10元5万字符(限时折扣10元)。请求过的内容再次请求不会消耗key,可以无限期使用。
购买完成后,添加机器人QQ客服:2102916311,回复/chat 你的key 你的博客地址注意保留最后的斜杠
1 /chat 5Q5mpqRK5DkwT1X9Gi5e https://blog.zhheo.com/
发送两次,保证激活。
激活之后,就可以刷新博客了,就可以看到AI摘要了,请求状态码如果是403.,表示key不正确,请检测是否有正确发送激活秘钥给QQ客服,请检查JS引入是否正确,key添加是否正确。
状态码500表示官方内部服务器出错,通知作者,等作者修复就好了。
效果:
将html放到你的友链的Markdown.md文件中的任意位置。我们给这个标签设置一个类名,监听这个类名来达到跳转到任意友站
1 2 3 4 5 6 7 8 <nav-link class ="ramdom-link" > <ul > <li > <span > </span > <span > </span > <span > </span > <span > </span > <i class ="fa-solid fa-plane" > </i > 开往友站 </li > </ul > </nav-link >
CSS中,有两个你可以任意修改的。
如nav-link ul li下面的background和--c,它们分别的作用是按钮颜色和边框、云朵颜色。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 /* 友链随机跳转按钮 startLink */ *{ /* 初始化 取消页面元素的内外边距 */ margin: 0; padding: 0; } nav-link ul{ list-style: none; margin: 0; padding: 0; /* 弹性布局 水平、垂直居中 */ display: flex; justify-content: center; align-items: center; } nav-link ul li{ /* 自定义按钮颜色属性--c */ background: linear-gradient(200deg,#00c6fb,#66a6ff); /* 自定义云朵颜色属性--c */ --c:#f5f7fa; /* 通过var函数调用自定义属性--c */ color: var(--c); width: 240px; height: 60px; border: 3px solid var(--c); border-radius: 10px; text-align: center; line-height: 60px; font-weight: bold; cursor: pointer; margin: 30px; /* 相对定位 */ position: relative; /* 这里加个溢出隐藏 */ overflow: hidden; z-index: 1; /* 最后在加个动画过渡 */ transition: 0.5s; } nav-link ul li:hover{ /* 鼠标移上改变按钮字体颜色 */ color: } nav-link ul li span{ /* 绝对定位 */ position: absolute; width: 25%; height: 100%; background-color: var(--c); border-radius: 50%; /* 先沿Y轴下移,移出按钮范围 */ transform: translateY(150%); /* 通过var函数调用自定义属性--n,结合calc函数计算得出left的值 */ left: calc((var(--n) - 1 ) * 25 %); /* 加个动画过渡 */ transition: 0.5 s; /* 设置每一个span元素的动画延迟时间 */ transition-delay: calc((var(--n) - 1 ) * 0.1 s); z-index: -1 ; } nav-link ul li:hover span{ /* 沿Y轴上移并放大 */ transform: translateY(0 ) scale(2 ); } nav-link ul li span:nth-child(1 ){ /* 自定义属性 */ --n:1 ; } nav-link ul li span:nth-child(2 ){ --n:2 ; } nav-link ul li span:nth-child(3 ){ --n:3 ; } nav-link ul li span:nth-child(4 ){ --n:4 ; } /* 友链随机跳转按钮 linkend */
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 const ramdonLink = document .querySelectorAll ('.ramdom-link' );ramdonLink.forEach (function (link ) { const xhr = new XMLHttpRequest (); const friend = "https://blog.hikki.site/link/" ; xhr.open ("GET" , friend); xhr.onload = function ( if (xhr.status === 200 ) { const tmpDiv = document .createElement ("div" ); tmpDiv.innerHTML = xhr.responseText ; link.addEventListener ('click' , function ( var linkEles = tmpDiv.querySelectorAll ('.flink-list-item a' ); var links = []; for (var i = 0 ; i < linkEles.length ; i++) { links.push (linkEles[i].getAttribute ('href' )); } var linkNum = Math .floor (Math .random () * linkEles.length ); window .open (links[linkNum]) }); } }; xhr.send (); });
打开/theme/butterfly/layout/includes/footer.png,将.framework-info类下的子标签全部注释掉即可。
同时,在if theme.footer.copyright语句下添加一个类.ramdom-link和图标文字,如下图。
+:表示需要添加
-:表示需要删除或者注释掉
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 #footer-wrap if theme.footer.owner.enable - var now = new Date() - var nowYear = now.getFullYear() if theme.footer.owner.since && theme.footer.owner.since != nowYear .copyright!= `©${theme.footer.owner.since} - ${nowYear} By ${config.author}` else .copyright!= `©${nowYear} By ${config.author}` if theme.footer.copyright + .ramdom-link + i.fa-solid.fa-plane-departure + span= "开往友站" - .framework-info - span= _p('footer.framework') + ' ' - a(href='https://hexo.io')= 'Hexo' - span.footer-separator | - span= _p('footer.theme') + ' ' - a(href='https://github.com/jerryc127/hexo-theme-butterfly')= 'Butterfly' if theme.footer.custom_text .footer_custom_text!=`${theme.footer.custom_text}`
由于html字符有点长,我上传到蓝奏云下载。
将HTML文件下载,放到你站点可以访问到的静态资源中,然后在你想展示的位置引入该HTML文件就好了(你可以用iframe标签引入)。
widget是Butterfly主题特有的,其他主题不需要可以换一种方式。
在Hexo站点根目录下的source文件夹添加一个_data文件夹,创建一个widget.yml文件,写入以下内容,其中src的地址改为你可以访问的地址。
1 2 3 4 5 6 top: - class_name: id_name: time-round name: icon: html: <iframe src="https://cdntx.hikki.site/static/html/time-round.html" frameborder="0" height="100%" width="100%"></iframe>
添加一个CSS,隐藏name和icon
1 2 3 4 5 #time-round .item-headline { display : none; }
Algolia DocSearch 是 Algolia 公司推出的一款基于搜索技术的文档搜索工具,可以帮助用户在数百个受欢迎的技术文档中进行快速和精确的搜索,包括文档网站、知识库、API 参考和社区支持论坛等。DocSearch 提供了一个强大的搜索引擎和高度可定制的 Web UI 来满足不同用户和公司的需求。许多知名的网站使用 DocSearch 来提升其文档搜索体验,如 Vue.js、React、Flutter 等等。
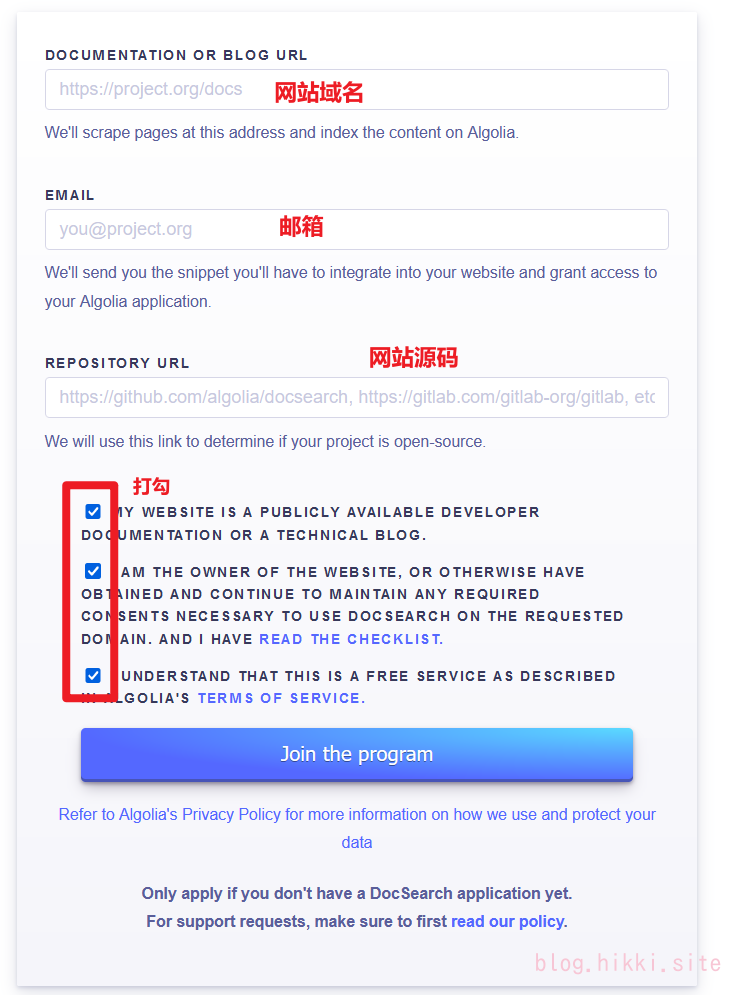
打开Algolia官网:https://docsearch.algolia.com/apply/
如果你是Hexo博客,你可以将public下的源码推送到github仓库上,然后将github仓库地址填入下面网站源码中,其他选项按照自己需求填就好了。
这个后面申请成功后,DocSearch激活权限是发放到这个邮箱上的,不太建议使用QQ邮箱,海外的产品不建议使用QQ邮箱,Gmail或者126都可以。
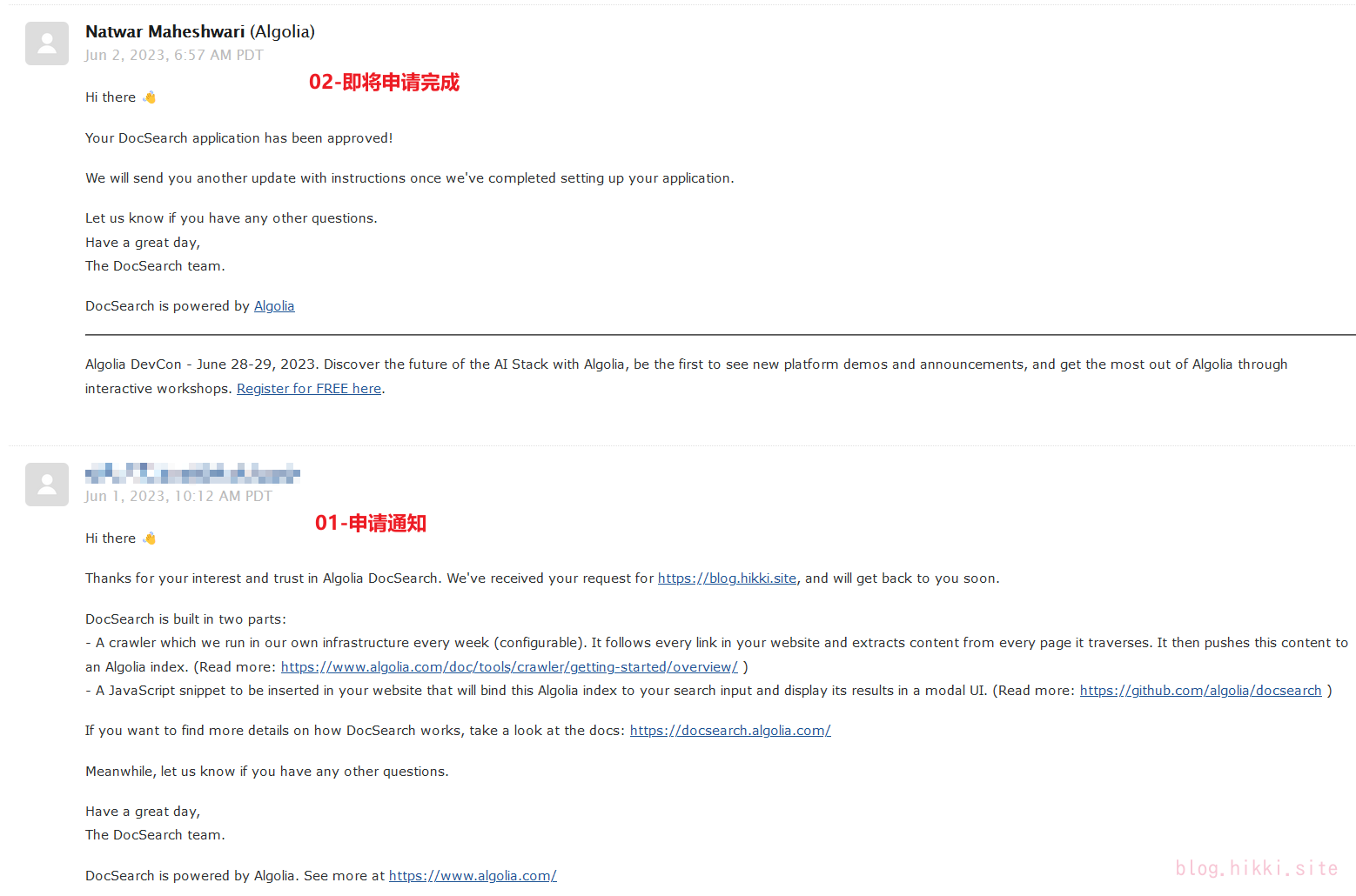
刚申请完Algolia会给你发送如下邮件,可能会有延时,当一般当天就可以收到了
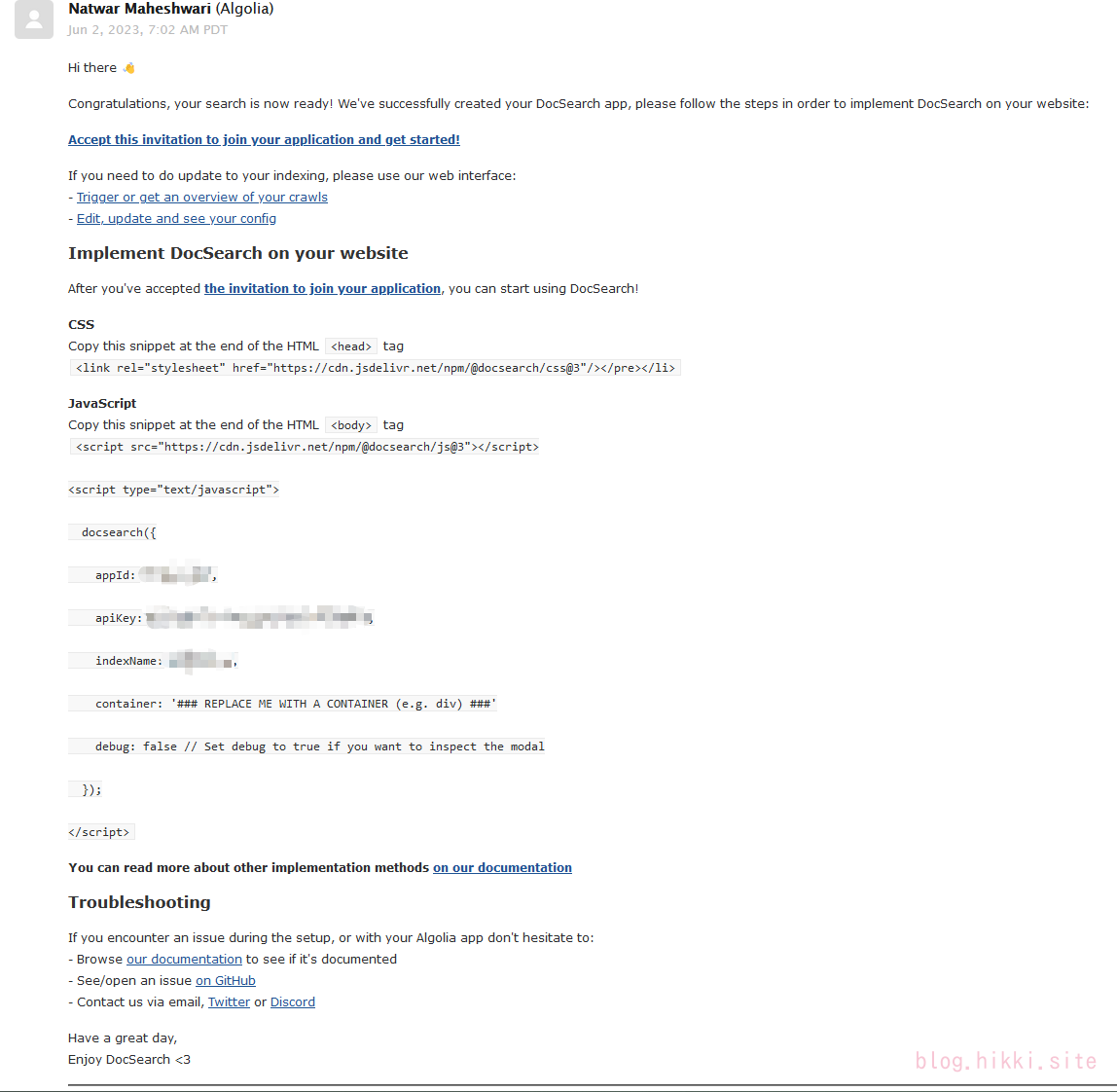
大概一天左右就通过了,可以看到如下邮件内容,内容有AppId、ApiKey和indexName,将这三者信息
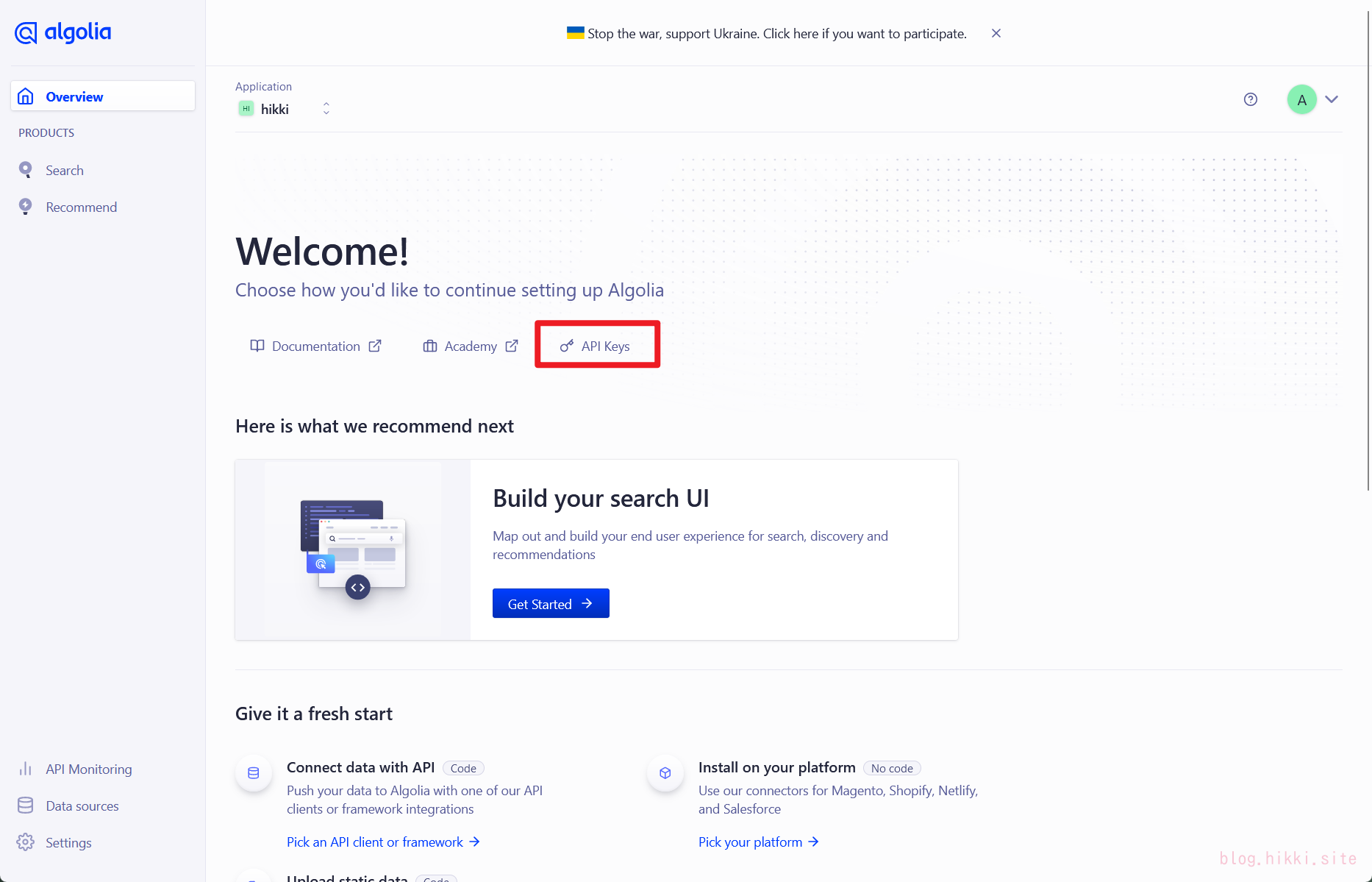
打开Algolia官网:https://dashboard.algolia.com
申请成功后,使用申请的邮箱登录Algolia,如果没有注册,则注册一下就好了。
登录成功后,可以在主页看到一个来自官方的邀请你加入某某东西,我当时点太快了,没有截图。点击同意就好了。
再次打开Algolia官网:https://dashboard.algolia.com
就会跳转到这个页面下面这个页面。
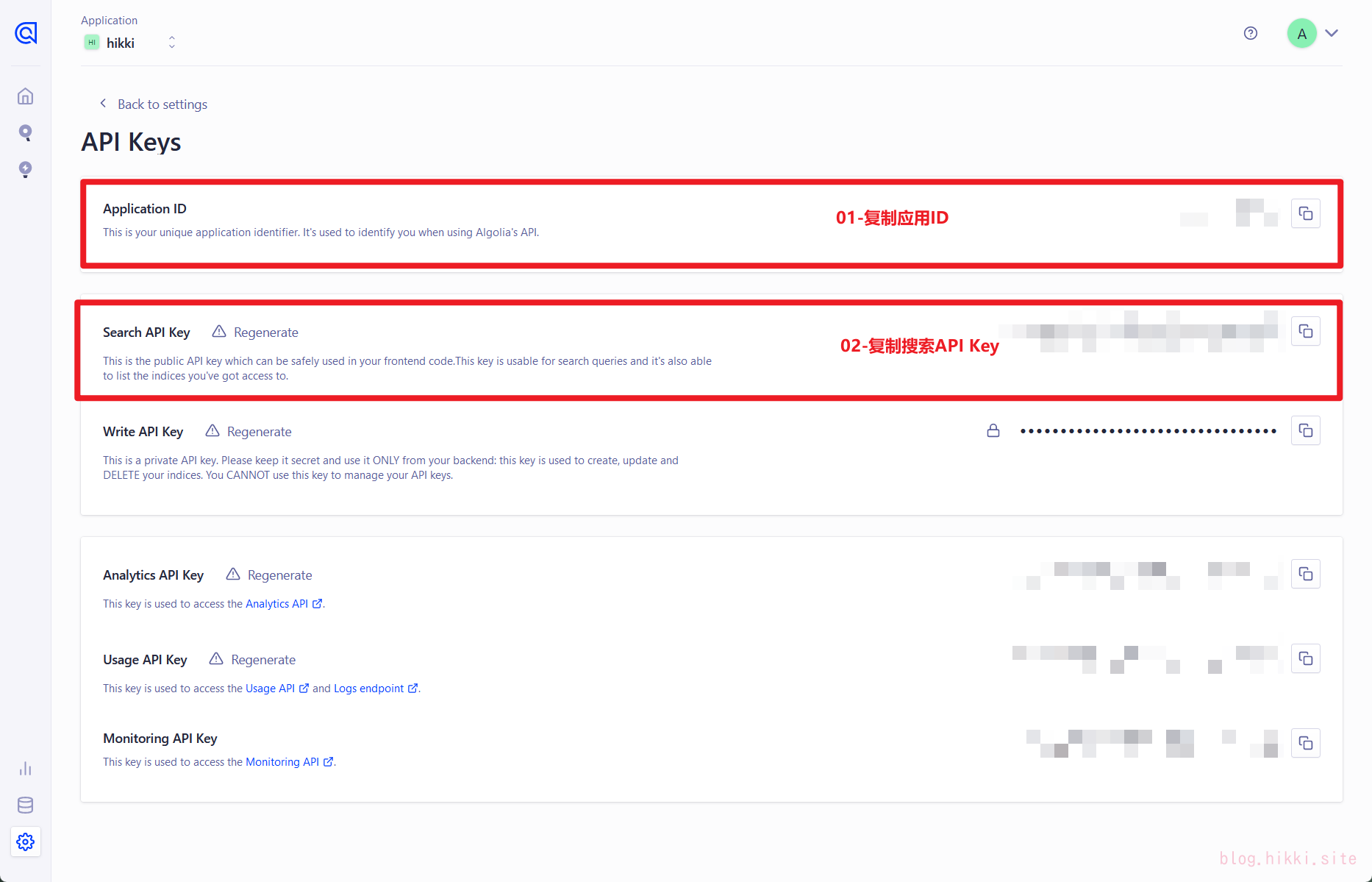
1. 打开API Keys
2. 复制ID和Key
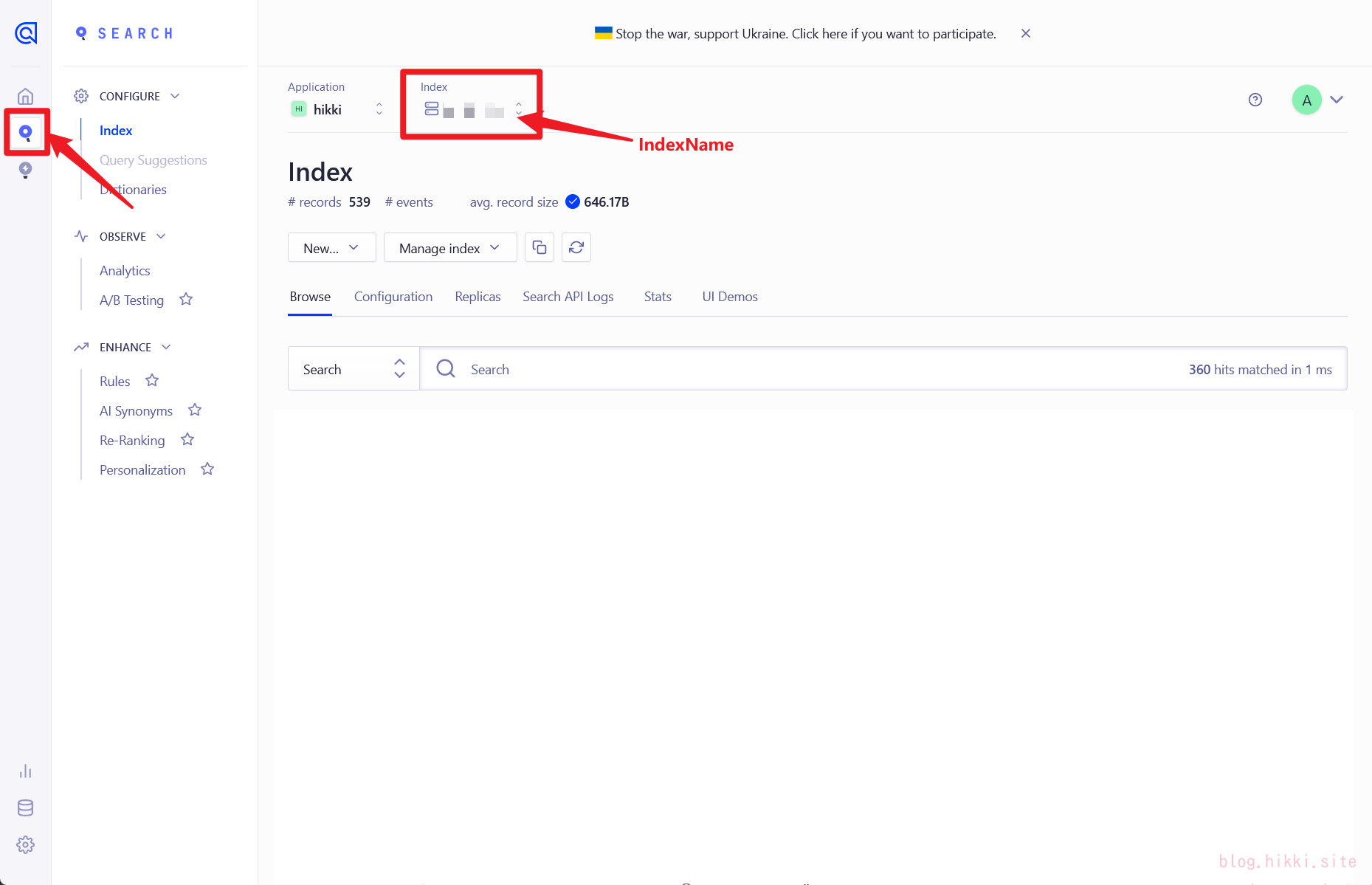
3. 获取indexName
打开左侧栏搜索框,可以看到正上方有个Index,该名字就是indexName,记录下来
申请通过后,如果没有看到有数据出现,可能DocSearch还没有对你的网站进行索引,等一两天就好了。
butterfly默认使用jsdelivrCDN,但这速度有点慢,下面给出两个解决方案
使用默认的CDN
将JS和CSS文件下载到本地,使用本地的JS和CSS
1. 添加CDN前缀
[HexoRoot]/themes/butterfly/plugins.yml文件中,添加如下内容:
1 2 3 4 5 6 7 8 9 docsearch_js: name: '@docsearch/js' other_name: docsearch-js file: dist/umd/index.js version: 3.3 .4 docsearch_css: name: '@docsearch/css' other_name: docsearch-css file: dist/style.css
随便放在哪一个位置都可以,格式对齐就好了
2. 新建DocSearch文件
在[HexoRoot]/themes/butterfly/layout/includes/third-party/search文件夹下新建docsearch.pug文件,并写入以下内容:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 - const { appId, apiKey, indexName, option } = theme.docsearch .docsearch-wrap #docsearch(style="display:none") link(rel="stylesheet" href=url_for(theme.asset.docsearch_css)) script(src=url_for(theme.asset.docsearch_js)) script. (() => { docsearch(Object.assign({ appId: '!{appId}', apiKey: '!{apiKey}', indexName: '!{indexName}', container: '#docsearch', }, !{JSON.stringify(option)})) const searchClickFn = () => { document.querySelector('#search-button > .search').addEventListener('click', () => { document.querySelector('.DocSearch-Button').click() }) } searchClickFn() window.addEventListener('pjax:complete', searchClickFn) })()
3. 引入docsearch.pug文件
在[HexoRoot]/themes/butterfly/layout/includes/third-party/search/index.pug文件添加如下内容:
1 2 else if theme.docsearch.enable include ./docsearch.pug
随便放在哪一个位置都可以,格式对齐就好了
4. 开启DocSearch配置项
在[HexoRoot]/themes/butterfly/layout/includes/header/bav.pug文件中,
添加一个判断条件theme.docsearch.enable,如下:
1 2 - if (theme.algolia_search.enable || theme.local_search.enable) + if (theme.algolia_search.enable || theme.local_search.enable || theme.docsearch.enable)
-号表示删除
+号表示添加
1. 下载DocSearch的JS和CSS文件
CSS下载:https://cdn.jsdelivr.net/npm/@docsearch/css/dist/style.min.css
JS下载:https://cdn.jsdelivr.net/npm/@docsearch/js/dist/umd/index.min.js
下载后,我将JS存储在[HexoRoot]/Hexo/source/data/js/docsearch_index.min.js
我将CSS存储在[HexoRoot]/Hexo/source/data/css/docsearch_style.min.css
2. 新建DocSearch文件
在[HexoRoot]/themes/butterfly/layout/includes/third-party/search文件夹下新建docsearch.pug文件,并写入以下内容:
注意:将5~6行中的URL改为自己的存储位置,如下是我存储的位置
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 - const { appId, apiKey, indexName, option } = theme.docsearch .docsearch-wrap #docsearch(style="display:none") link(rel="stylesheet" href="/data/css/docsearch_style.min.css") script(src="/data/js/docsearch_index.min.js") script. (() => { docsearch(Object.assign({ appId: '!{appId}', apiKey: '!{apiKey}', indexName: '!{indexName}', container: '#docsearch', }, !{JSON.stringify(option)})) const searchClickFn = () => { document.querySelector('#search-button > .search').addEventListener('click', () => { document.querySelector('.DocSearch-Button').click() }) } searchClickFn() window.addEventListener('pjax:complete', searchClickFn) })()
3. 引入docsearch.pug文件
在[HexoRoot]/themes/butterfly/layout/includes/third-party/search/index.pug文件添加如下内容:
1 2 else if theme.docsearch.enable include ./docsearch.pug
随便放在哪一个位置都可以,格式对齐就好了
4. 开启DocSearch配置项
在[HexoRoot]/themes/butterfly/layout/includes/header/nav.pug文件中,
添加一个判断条件theme.docsearch.enable,如下:
1 2 - if (theme.algolia_search.enable || theme.local_search.enable) + if (theme.algolia_search.enable || theme.local_search.enable || theme.docsearch.enable)
-号表示删除
+号表示添加
打开[HexoRoot]/_config.butterfly.yml填入以下内容:
并且关闭其他的搜索,如algolia_search和local_search
1 2 3 4 5 6 docsearch: enable: true appId: Bf4eff156DW apiKey: a136778f7s1f8bv1w6f1da6f71q6c indexName: xXX option:
运行测试一下,能搜索到就可以了。
DocSearch的搜索并不是很全面,有些内容还是无法搜索,但反应速度快,比本地搜索每次请求一个几M的大文件速度要快一点。
所以就打算两个搜索都使用上了,在此之前,我默认你已经完成上面的部分,这部分内容是基于以上的部分实现的。
编辑[HexoRoot]\themes\butterfly\layout\includes\third-party\search\index.pug
将引入的docsearch的判断条件的else if 改为if,使用的else if引入的三个文件中,只生效一个。
1 2 - else if theme.docsearch.enable + if theme.docsearch.enable
编辑[HexoRoot]/themes/butterfly/layout/includes/header/nav.pug,修改如下内容:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 nav#nav span#blog_name a#site-name(href=url_for('/')) #[=config.title] #menus !=partial('includes/header/menu_item', {}, {cache: true}) center(id="name-container") a(id="page-name" href="javascript:scrollToTop()") PAGE_NAME //- //- 左侧搜索框 //- if (theme.docsearch.enable) //- #search-button2 //- a.site-page.social-icon.search //- i.fas.fa-search.fa-fw //- span='搜索' #nav-right //- if (theme.algolia_search.enable || theme.local_search.enable || theme.docsearch.enable) if (theme.algolia_search.enable || theme.local_search.enable) #search-button a.site-page.social-icon.search i.fas.fa-search-location #toggle-menu a.site-page i.fas.fa-bars.fa-fw //- 左侧搜索框 if (theme.docsearch.enable) #search-button2 a.site-page.social-icon.search i.fas.fa-search.fa-fw span='搜索' #toggle-menu a.site-page i.fas.fa-bars.fa-fw
在18行中,将#search-buttonID选择器改为#search-button2,
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 - const { appId, apiKey, indexName, option } = theme.docsearch .docsearch-wrap #docsearch(style="display:none") link(rel="stylesheet" href="/data/css/docsearch_style.min.css") script(src="/data/js/docsearch_index.min.js") script. (() => { docsearch(Object.assign({ appId: '!{appId}', apiKey: '!{apiKey}', indexName: '!{indexName}', container: '#docsearch', }, !{JSON.stringify(option)})) const searchClickFn = () => { + document.querySelector('#search-button2 > .search').addEventListener('click', () => { document.querySelector('.DocSearch-Button').click() }) } searchClickFn() window.addEventListener('pjax:complete', searchClickFn) })()
[HexoRoot]\themes\butterfly\source\css\_layout\head.styl
添加#search-button2ID选择器的样式,大概在348行左右,找到ID选择器为#search-button的属性,都复制一份改ID为#search-button2就好了
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 &.hide-menu #toggle-menu display : inline-block !important .site-page font-size : inherit .menus_items display : none #search-button span display : none + #search-button2 span + display : none #search-button display : inline padding : 0 0 0 14px + #search-button2 + display : inline + padding : 0 0 0 14px
1 2 3 4 5 6 7 8 9 10 11 docsearch: enable: true appId: Bf4eff156DW apiKey: a136778f7s1f8bv1w6f1da6f71q6c indexName: xXX option: local_search: enable: true preload: false CDN: https://static.hikki.site/hexo/search.xml
修改完,重新hexo s编译刷新就可以使用两个搜索引擎了。